
Amazon S3を使用した静的Webサイトの作成手順
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
本記事ではS3を用いて静的Webサイトを作成する方法を紹介します。パブリックアクセスを可能にすることで、S3のみでWebサイトを公開することができます。ただし、セキュリティ上のリスクがあるため、公開する情報には十分注意が必要です。
1. S3バケットを作成
はじめにS3のバケットを作成します。
バケット名はグローバルでユニークなものにします。
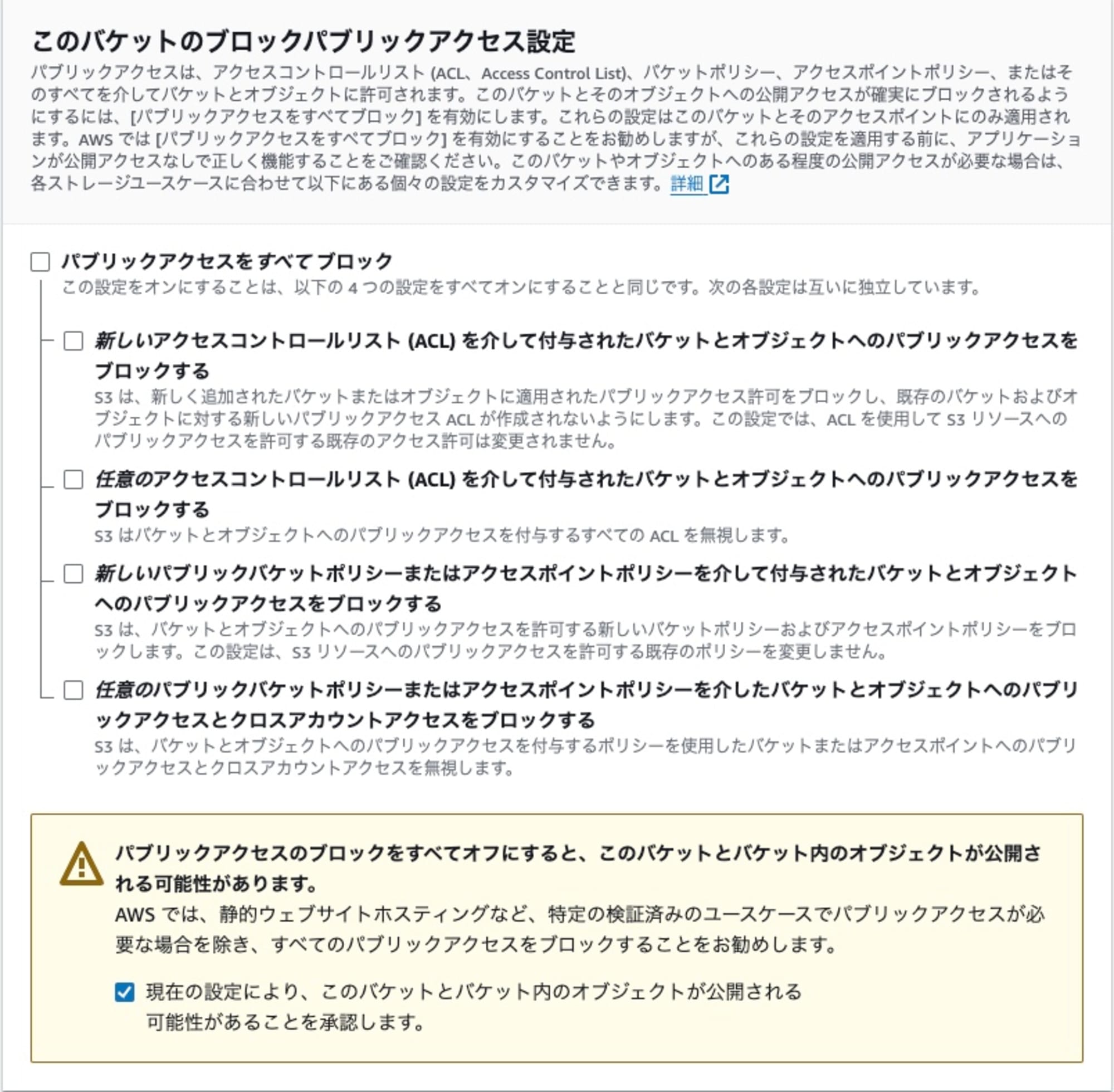
「このバケットのブロックパブリックアクセス設定」の項目で「パブリックアクセスをすべてブロックする」のチェックを外します。

画像下のように確認のメッセージが表示されます。こちらにもチェックをつけます。
上記が全て済んだら「バケットの作成」をクリックします。
これでS3バケットの作成は完了です。
「AWS アカウントレベルのブロックパブリックアクセス」 の設定を変更していない場合は、
下記のブログを参考にしてオフに変更してください。
[小ネタ] AWS アカウントレベルの S3 ブロックパブリックアクセスが設定されていて S3 のオブジェクトを公開するのに少し手間取った
2. 静的Webサイトホスティングを有効にする
作成したバケットをクリックして、「プロパティ」をクリックします。

下にスクロールしていくと、「静的ウェブサイトホスティング」の項目があるので、編集をクリックします。

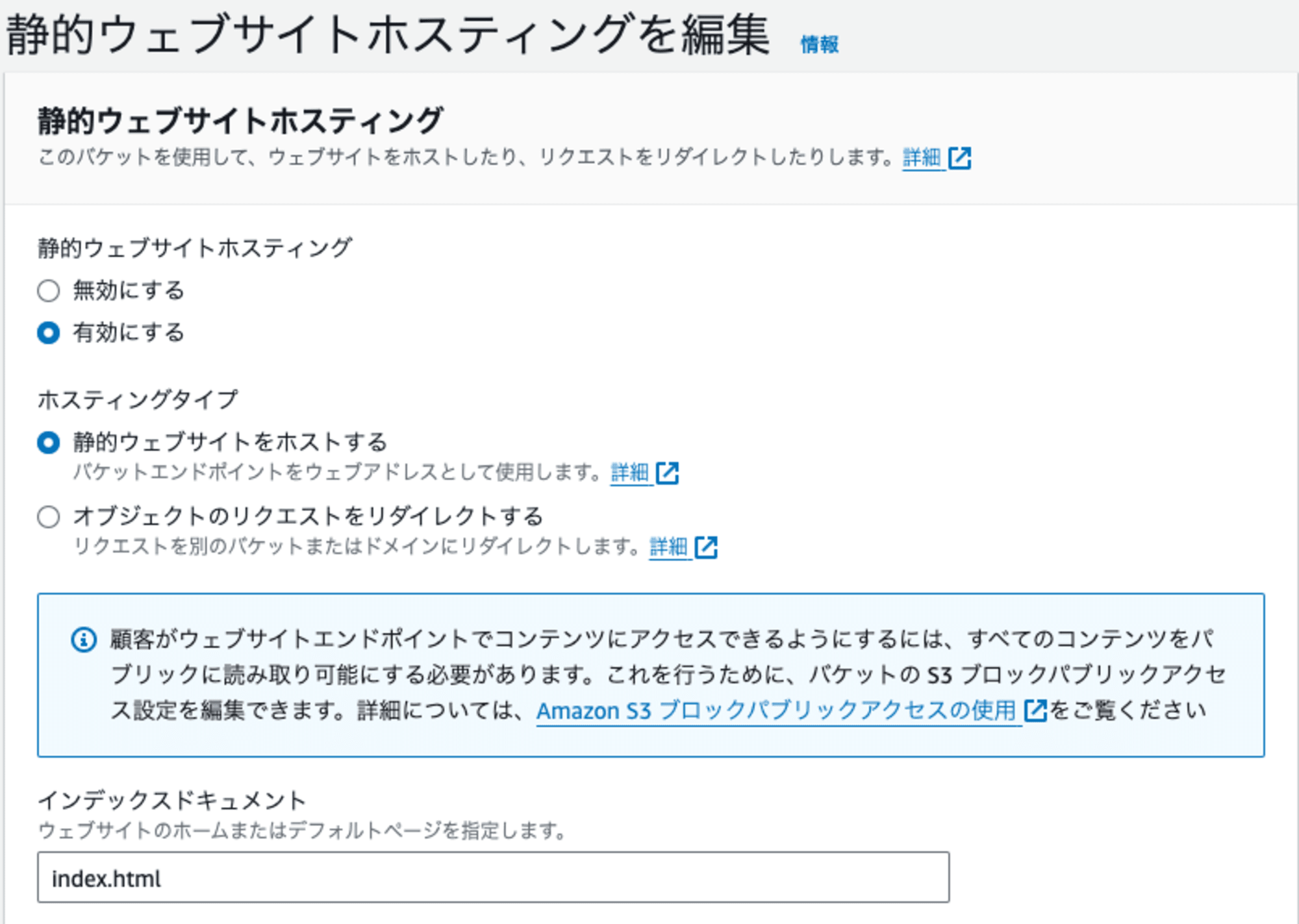
静的ウェブサイトホスティングの「有効にする」を選択。
「インデックスドキュメント」にHTMLファイル名を入力します。今回はindex.htmlと入力します。

選択と入力をし、「変更を保存」をクリックします。
3. HTMLファイルをバケットにアップロード
次に先ほど作成したバケットにHTMLファイルをアップロードします。 今回はこのような簡単なHTMLファイルを作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1>Hello World!</h1>
<p>テストページ</p>
</body>
</html>
ファイルの準備ができたら、作成したバケット名をクリック。
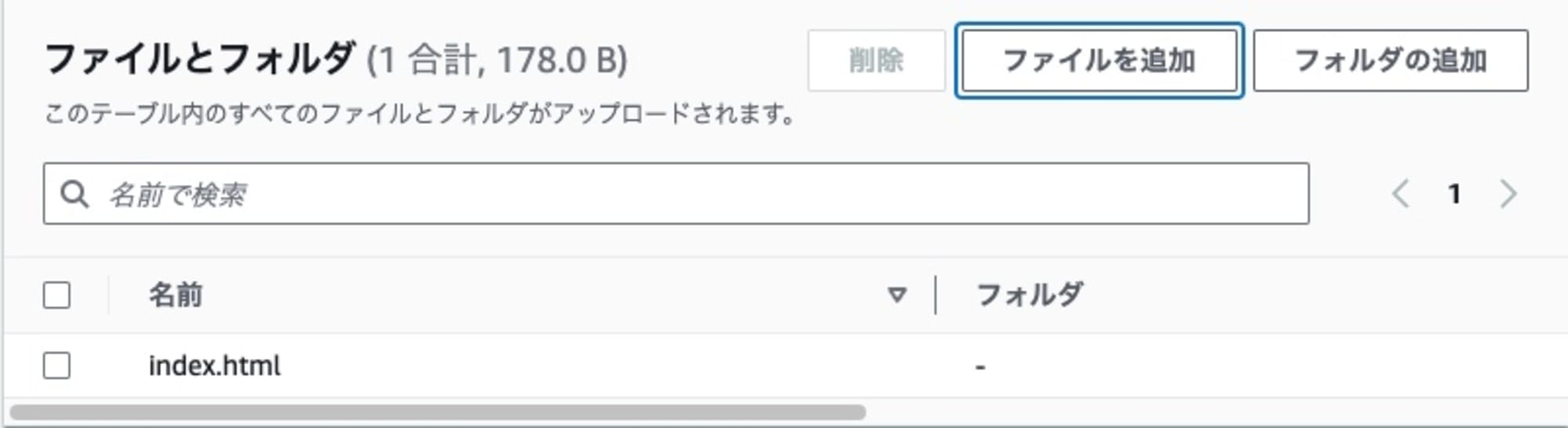
「アップロード」をクリックし、「ファイルを追加」をクリック。
作成したHTMLファイルを選択して、画面下のアップロードボタンをクリック。

上の画像のように、アップロードしたファイルが表示されていれば、アップロードは完了です。
アップロードされたファイル名をクリックすると、オブジェクト概要の中に「オブジェクト URL」があります。 このURLをクリックまたはWebブラウザに貼り付けることでWebサイトを見ることができますが、現段階ではアクセスできません。 そのため、S3のアクセスポリシーを編集する必要があります。
4. S3のポリシーを変更
作成したバケットを選択し、「アクセス許可」の項目をクリックします。

少し下にスクロールすると、「バケットポリシー」の項目があるのでそちらの編集をクリックします。
ポリシーの欄にアクセスを許可するポリシーを記述します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::バケット名/*"
}
]
}
バケット名には、作成したバケットの名前を入力します。
これでResourceで指定したバケットの中身全てにアクセスできるようになりました。 実際にアクセスできるか確認してみましょう。
5. Webサイトにアクセス
作成したバケット内のオブジェクトをクリックし、オブジェクトURLをクリックまたはコピーしてWebブラウザにペーストしてアクセスします。
下記画像のように表示されれば成功です。

これで、S3のみを使用してパブリックな静的Webサイトにアクセスすることができました。 重要な注意点として、このバケットは公開されているため、機密情報や個人情報など、公開してはいけない情報は絶対に保存しないようにしましょう。
最後に
S3を使用して静的Webサイトをパブリックにアクセスできるようにする方法を紹介しました。 より安全な方法として、CloudFrontと連携すればパブリックに公開しなくてもアクセスできるようになります。セキュリティを重視する場合は、CloudFrontの利用も検討してみてください。
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新 IT テクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。









